How To Create Poster In Indesign
Adobe InDesign is the intuitive tool you can use to create professional print designs. Though it doesn't have all the power of image processors like Photoshop or Illustrator, it pairs with these other Adobe programs to allow you to lay out ready-to-print imagery. Here's a tutorial on how to use InDesign to create a geometric poster design.
Here's what you'll learn:
- Setting up a ready-to-print document
- Creating your own custom color swatch
- Image and text management
1. Create a document

To create your document, start with File > New > Document, with these settings:
- Intent: Print
- Page Size: A3
- Margins: 3p0
- Bleed: 2p0
2. Create a color swatch
This project is going to be a poster for an imaginary film festival, and we're going to use a photograph as it's conceptual basis. We want to create the design to compliment the imagery. The first thing we want to do is sample its colors to create a custom color swatch for this project.

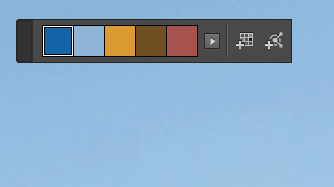
Start with the color theme tool, nestled in the menu that results from clicking on the eyedropper button. After selecting color theme tool, click on the featured image and a nice little set of five colors will pop up in a window, like below:

Clicking on different parts of the image will create different versions of your theme, so do a little experimentation to see which color combinations you like best (don't worry, we can add colors to it, so you're not stuck with only five). When you've found the set you want, clicking the small grid to the right of the color set will import it to the swatches tab — on the right side of your workspace
You can add additional colors to your swatch using the eyedropper tool. Once you've selected the color you want to add, right click on the color block, which will allow you to import your color to the swatch palette.
3. Paste your image into a shape
Next, we want to start taking this design into the sphere of geometry, by turning the rectangular image into a circle. This is a similar function to the clipping mask in other Adobe programs, pasting an image into your desired shape.

Start with the ellipse tool, pressing shift to keep it a perfect circle and placing the shape roughly over the part of the image that you want to appear in the circle. Deselect the circle and select and cut (control + x) the image. Click on the circle, then Edit > Paste into to embed your image in the circle. To adjust:
- Click once on the circle and drag it around to change it's size
- Double click on the circle to move the positioning of the picture within it
- Click a third time on the circle to adjust the size of the image
Finally, we want to add a border to the image. Click on the circle and proceed in the toolbar above to add a 15 pt border to the image, in white.

4. Add your geometric shapes

Using the rectangle tool, create two different colored boxes, using the margins as guides for the sizing (to automatically include a white border). For these two boxes, I selected two opposing colors from our scheme, then opted to reduce the opacity to soften the overall look, using the effects t oolbar (displayed below). Finally, I arranged for the squares to be sent to the back by right-clicking on them and selecting Arrange > Send To Back.

For the additional decoration, create a small square with a length/height of your margin. Use this as a source to copy and paste the shape onto the corners of your background rectangles, in different colors. Make sure to extend any colors touching the border of the poster, so that the color completely covers the bleed:

5. Add text
I used Helvetica Bold in a series of different sizes, selecting a single color of text to be displayed on each background color (white for the pink background, and black for the green background). Once you've added the text, you have your final image!

6. Export your image
Here's the final product:

Make sure that you include an editable INDD (or if your client needs a converted one, AI, PSD, PDF, or EPS) as well as the PNG or JPEG (including bleeds) version.
Do you have any InDesign poster tips? Share in the comments!
How To Create Poster In Indesign
Source: https://99designs.com/blog/design-tutorials/create-a-simple-geometric-poster-with-adobe-indesign/
Posted by: renfrofenly1968.blogspot.com

0 Response to "How To Create Poster In Indesign"
Post a Comment